Insurance Agent Interview Guide
CoverHound Insurance Agents shop for quotes for small business owners based on what they know about their business’s risks and needs. They use this Interview Guide to collect information and upload it to an internal database for the company to keep track of. As design lead, I identified areas of success and opportunity for this tool to be integrated into the agent’s current platform.
Role: Lead Product Designer on a cross-functional team of Product, Engineering, and a UX Researcher to produce end-to-end designs.
Problem: How might we help our Insurance Agents efficiently collect lead information and seamlessly integrate it into their workflow?
Approach:
Evaluate agent use of the current intake flow
Understand the initial sales funnel - from speaking to a customer to finding quotes
Design, test, and iterate
Timeline: 2-3 months of design time
Platform(s): Desktop + Tablet
Tasks include:
Contextual Inquiry
User Interviews
User Flows
Wireframing
Usability Testing
Hi-Fi Designs
Initial Research
Curious about the current use cases of the intake form (Interview Guide) in addition to the sales funnel, we performed a contextual inquiry with 5 of our commercial insurance agents of varying experience levels.
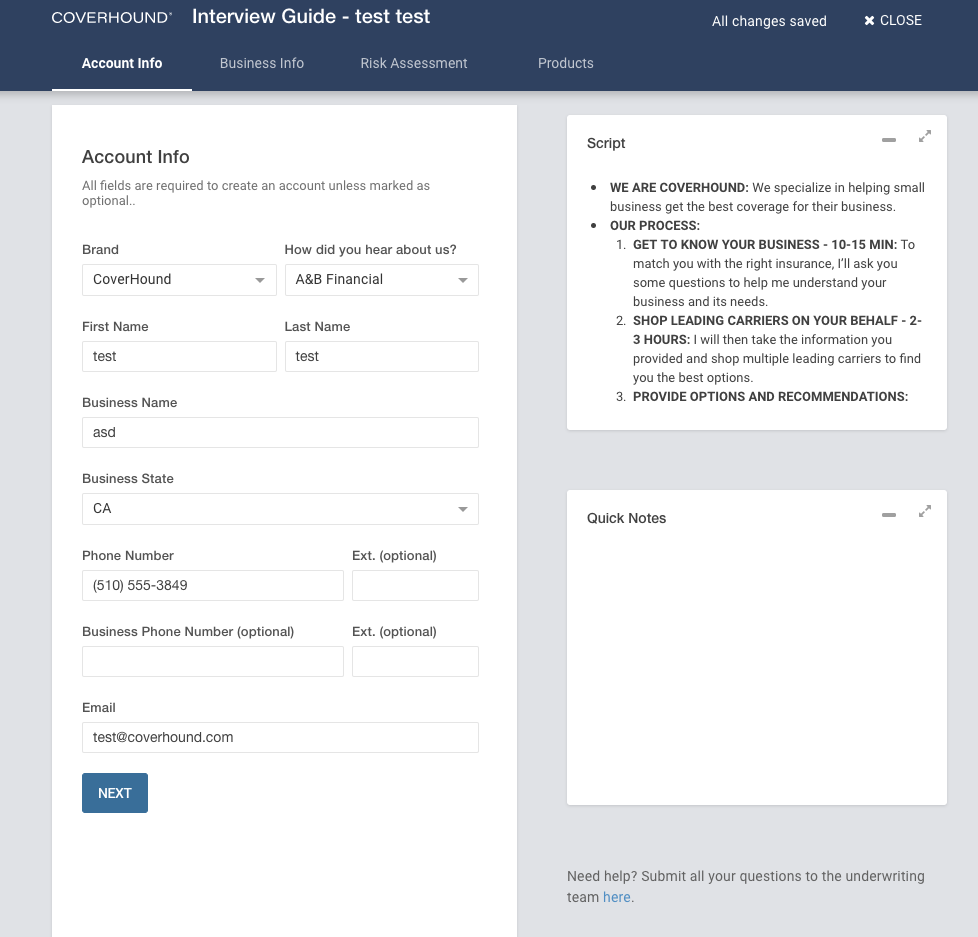
Here’s what the original Interview Guide looked like:
Here’s what we identified as the common user flow:
Key Takeaways:
Cumbersome process to collect information
Lack of source of truth
No place to put random comments + information due to limitations of the “current” solution
Narrowing Scope
We wanted to make sure critical features made the cut:
Simplify the experience
Single source of truth
Source for notes
Design & Iteration
Addressing the needs of both the agents (easily capture customer information) and business (track customers in the sales process for compliance) - we evaluated all crucial user flows and reduced the 10-step process down to these 3 simple steps:
We also performed a brainstorm with our project team to get as many ideas out there from different perspectives:
When the team felt comfortable about a direction, I mocked up a few low-fidelity prototypes to test.
Usability Test #1
Using a clickable prototype, we ran a moderated-remote test + mini-interview with 6 agents.
Goal: Surface any usability issues with this MVP at a high-level (implementation, location, & functionality of script & notes)
What worked?
6/6 found this prototype easier to use
Opportunities?
Unclear how to access Notes section
Locating questions was difficult for agents at a quick scan
Find a trigger point for this feature that is inline with their natural flow of work
Refine Designs
I re-grouped with our PM on which enhancements were most important based on agent and business needs:
Usability Testing #2
There is only so much feedback you can get through a limited, clickable prototype so we worked with our engineer to develop a lightweight MVP version for test purposes. We felt this was a better way to gauge user flows.
Key Takeaways:
Section headers are helpful for agents who need to bounce from topic to topic
We also noticed a few bugs and addressed that in the final deliverables
Additional Considerations
A few more business needs were added before the final deliverable:
Space to represent brands
Our agents work with multiple partners and have to act as an agent from a partner brand
Add a page for Recommended Carriers
Agents don’t always do the shopping so we needed to include a space where agents can ask their assistants to shop quotes for them
Design System
In considering the visual design of the final feature, I evaluated the current agent platformed and noticed inconsistencies. In efforts to bring consistency to the app, I created this design system considering common components.
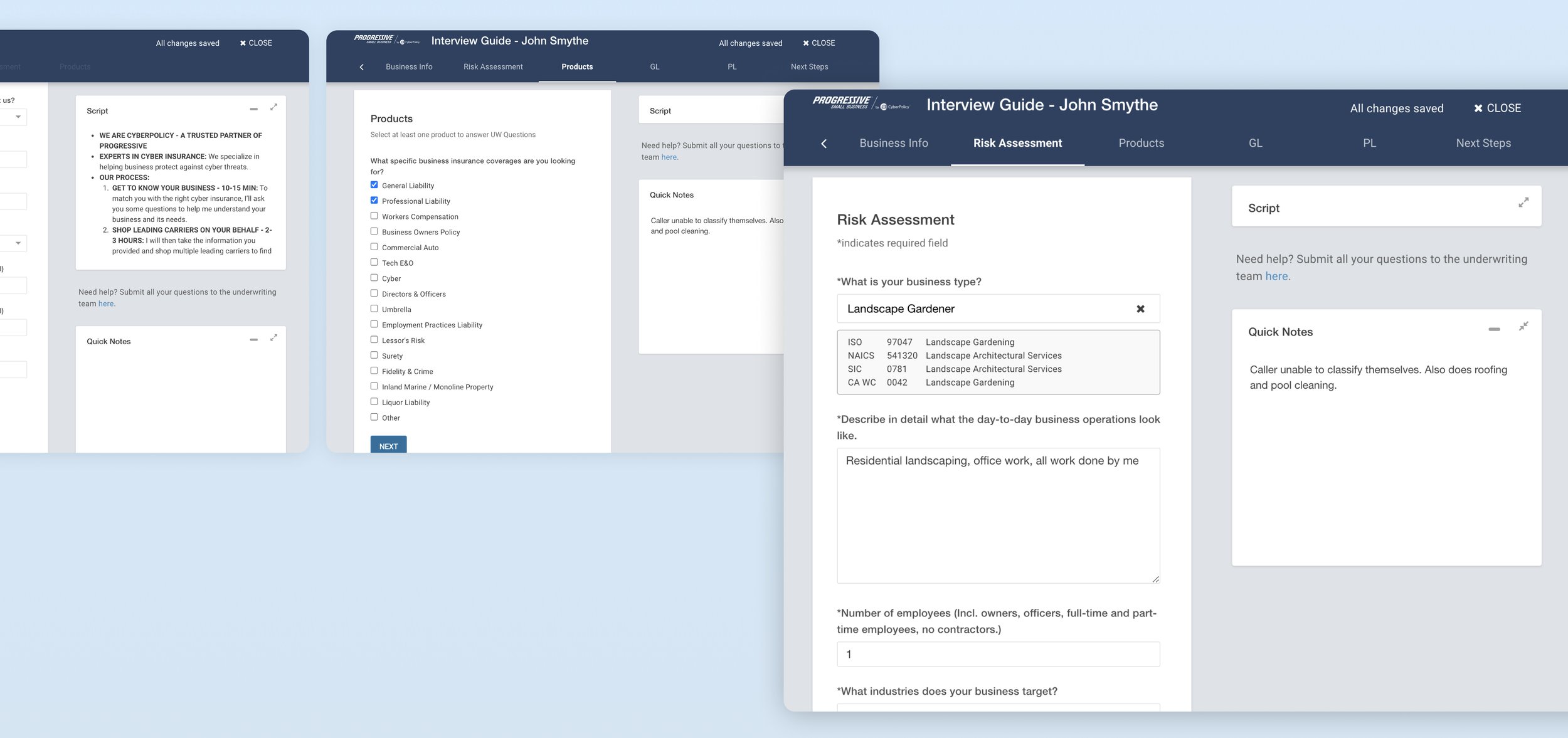
Final Product
This product was shipped to our agent flow and is still a feature currently being used by our agents. Overall, leadership and agents were pleased with this implementation but there’s always room for improvement!
Next Steps
Evaluate the usability of the Interview Guide
Build a robust “Next Steps” page
Reflection
There were some challenges that we had to overcome that will help us in future projects:
Design for best case application vs. customizing for a specific process
Agency was trying to figure out a process so we tried to build something that was agnostic to the process.
B2B experiences are more about productivity vs. D2C which may be more sales / educational